今月末に名古屋大須で開催の、Processingのもくもく会を見つけました。
ずっと気になっていたので、やったことないけど、とりあえず申し込んでみました。
まずはもくもく会までに、ちょっと触ってみよう。
数年前、Processingの本を、本屋で気になって手に入れたきりでした。
Processingは、オープンソースの、電子アートとビジュアルデザインのためのプログラミング言語です。
プログラム言語の知識がない、デザイナーやアーティストでも触れるようにシンプルに作られてるので、簡単なようです。
最近のミュージシャンの映像に使われている、メディアアートのようなものが作れます。
他にも、アート、ファッション、ダンス、様々なところにテクノロジーを使ったアートがありますね。
たぶんそういったものが、できるツールです。
最近、本をパラパラ見直して、近いうちにやってみたいと思っていました。
そうしたら、先日参加した、Arduinoの講座のために調べていたら、Arduinoは、C++言語を使いますが、Processingでも制御できるようです。
気になることに近づいて行くと、ほかに気になっていることも数珠つなぎに関係してきておもしろいです。
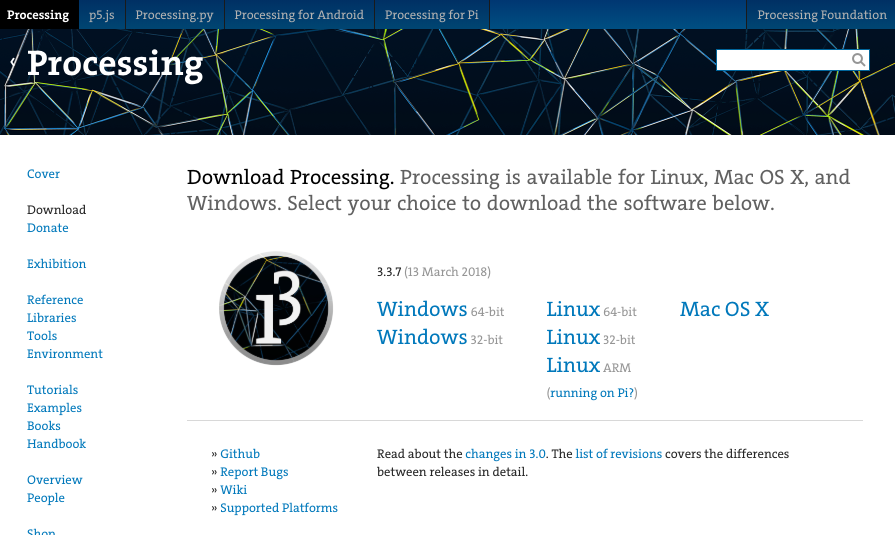
勢いにまかせて、もくもく会に申し込んだので、さっそく調べて、Processingをダウンロードしてみました。
Windows,Linux,Macにダウンロード可能です。

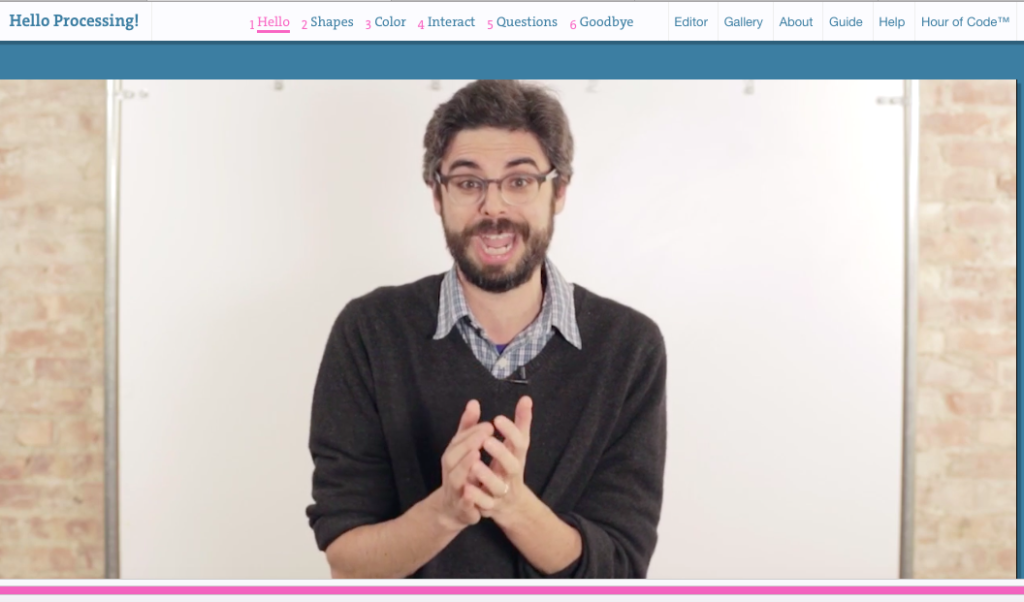
processing.orgをいろいろみてみると、チュートリアルページがありました。
英語なので、詳しくはわかりませんが、すごく楽しそうに説明している人が出ていて、やる気が出ました。
Rails Girls Nagoyaに参加した時に感じたのですが、コーチがすごくそのプログラミングのことを楽しくてしょうがないと言う感じで説明してくれると、こちらまでやってみたくなります。
英語で翻訳見ながらでは、最初の取っ掛かりは難しいので、日本語のページを参考にしてみました。
参考にしたサイト
Arduinoの画面と似たようなProcessing画面です。
進め方も似ていて、エディタ画面にコードを入れて、実行ボタンを押すと、コード内容の図の画面が表示されます。
そうしたら、Processingダウンロードから、簡単な図のコードを書いて説明を読んでアレンジしたら、あっという間に円が動くものができちゃいました。
説明によると、図を動かすには、パラパラ漫画を作るように、白い背景と円を繰り返し表示して、色や位置をランダムに設定するようです。
まだ全然コードはわからなくても、どんなことを意味しているのか確認しながらやっていけば、なんとかなるかな。
Processingは、サンプルがいろいろあるので、コードがかけなくても、サンプル選んで表示するだけでも楽しいです。
投稿者プロフィール

-
日々、自分が機嫌よく過ごすために、いろいろやってみたことを書いてみます。
詳しいプロフィールはこちら
最新の投稿
- 2020年2月28日プログラミングProcessing部 課題「記号と落下」
- 2020年2月15日プログラミングRails Girls Nagoya More! #49 に参加しました。
- 2020年2月13日ツールストレングスファインダー再び
- 2020年2月8日ツール『Webを支える技術』読書会に参加しました。