先週、参加した、名古屋大須のもくもく会。
最近気になっていた、電子アートとビジュアルデザインのためのプログラミング、Processingです。
一応、事前にProcessingの本やWebサイトでちょっとだけ、触っておいたので、なんとかついていけました。
Processingは、視覚ですぐに変化を確認できる、やさしいプログラミング言語です。
久しぶりに大須へ行きました。
場所は、シアターカフェ。
初めて行きましたが、映像を上演するカフェみたいです。
プログラミング言語のイベントにしては、珍しい場所だと思ったら、
主催者の方が、演劇がお好きだそうです。
寺山修司とか、アングラ演劇とか、久しぶりに聞きました。
でも大須は、演劇の小劇場あったり、金粉ショー(ショウ?)のイメージあるので納得。
シアターカフェの仲間内で、Processingの勉強会をしていて、今回初めて外部のconnpassに募集をしたそう。
もくもく会という名ですが、テーマに沿って3種類サンプルコードをもらって、細かく説明してもらいながら作業できました。
教えてもらった方がわかりやすいので、ありがたい。
しかも、カフェでドリンクをいただけて、大須のタルトやさんのフルーツタルトを食べながらという、なんとも恵まれた、楽しい雰囲気でした。
他の方の、前回のテーマの作品を見せてもらったり、
Processingのコードの意味の説明を受けて、なんとなく手順を把握。
しかし、デザイナーやアーティストの非プログラマーでも使えるというProcessingだけれど、数学の知識が必要になるみたいです。
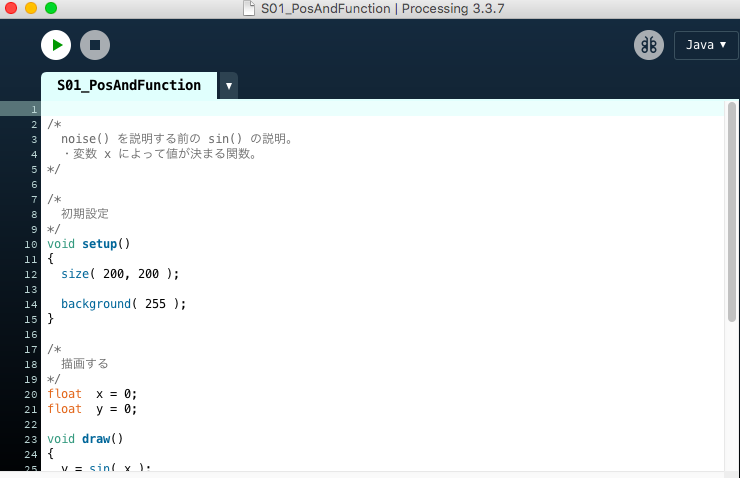
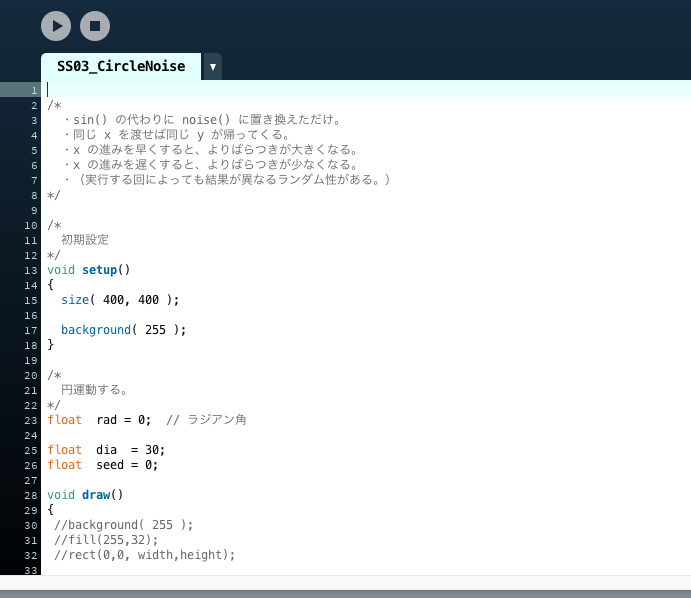
スケッチと呼ばれるコードを書いて、再生ボタンのようなところを押すと、別画面でビジュアルの確認ができます。
この画面は、左上の角が、X軸・Y軸の0の値で、それぞれの数値を指定して、始点の場所や幅などを決めます。
そして、こちらのもくもく会のスケッチは、サイン・コサイン・タンジェントが使われています。

はるか昔に、学校で勉強したはずですが、どんなものだったのかすっかり忘れています。
三角形の一つの角度がわかれば、円弧に接する頂点の位置の数値がわかるので…とかいう説明を聞いてきました。
うむ、さっぱりなので、サイン・コサイン・タンジェントから勉強するか。
ラジアンとか、リサージュ図形とか、初めて聞く言葉もあった。
この前、二次方程式ってなんだったっけと、勉強し直したところなんですけど、大丈夫だろうか。
X軸とY軸だから、二次関数も関係ありそう。勉強し直しだ。

5月に行った、Arduino講座も数学の記号の話だったので、少し数学の勉強したら、そちらもわかるようになるかも。
数学の知識以外は、なんとなく入れる数字を変えてみたりするだけで、おもしろい画像ができました。
毎回、宿題が出るので、次回までに作ってくるそうです。
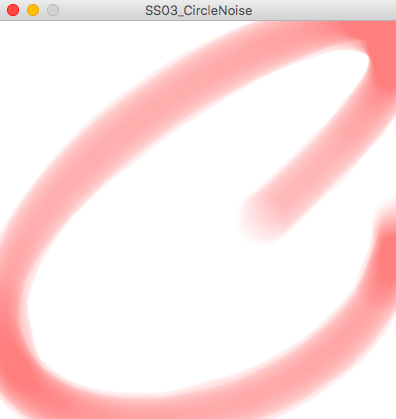
1ヶ月後のProcessingもくもく会のお題は、「円」。
もくもく会から自転車での帰り、ポツポツ降る雨がメガネに当たり、アイデアが浮かんできました。
メガネに当たる雨つぶみたいに、円がふわっと浮かんでは消えるのをランダムに表示させたり、円弧の周りを回らせたり。
信号待ちに宙を見ながら、こんなことを考えている、焦点の合わない姿。夜でよかったです。
投稿者プロフィール

-
日々、自分が機嫌よく過ごすために、いろいろやってみたことを書いてみます。
詳しいプロフィールはこちら
最新の投稿
- 2020年2月28日プログラミングProcessing部 課題「記号と落下」
- 2020年2月15日プログラミングRails Girls Nagoya More! #49 に参加しました。
- 2020年2月13日ツールストレングスファインダー再び
- 2020年2月8日ツール『Webを支える技術』読書会に参加しました。