今日は、数日前に思いついて、休みをとりました。
この時期、好きな2日を休みが取れる、夏休みの第1日目。
先週取り組もうと思いつつ、できていなかった Processing 部の課題をやることに。
6月初めて参加した、名古屋大須の Processing もくもく会。
今までもくもく会に参加した人が、Processing 部に所属みたいです。
今まで、本を購入して、なんとなくやってみたいと思っていた Processing に触れて、どんなものなのか少し把握できました。
ビジュアルデザインのためのプログラミングですが、
まあ、数学の知識が必要ってことが知れました。
ワタクシ、算数は得意だったのですが、数学がフェードアウト。
ラジアンとか、サイン・コサイン・タンジェントから学んでいます。
ラジアンなんて初耳な感じなんですけど、高校数学とかでやってるんでしょうか。
角度の単位のことで、度とは別に、πのラジアンがあるんですね。
180度は PI
90度は HALF_PI
45度は QUARTER_PI
360度は TWO_PI
今日はそんなことを学びつつ、
明日参加する Processing もくもく会 7月の宿題は、「円を描く」
こちらにも取り組みました。
課題のキーワードは「円」です。
円を描く、円運動、リサージュ図形、サイクロイド曲線など、”円” にまつわる作品であればOK
難しいことはできないので、検索して見つけたサンプルをもとに、自分の好きな感じに近づけようと思います。
Processing入門というページを見つけ、ちょうど、円を描くスケッチがあり、使用させていただきました。
円の色や位置を指定して描いたもの
円の色と位置をランダムに描くもの
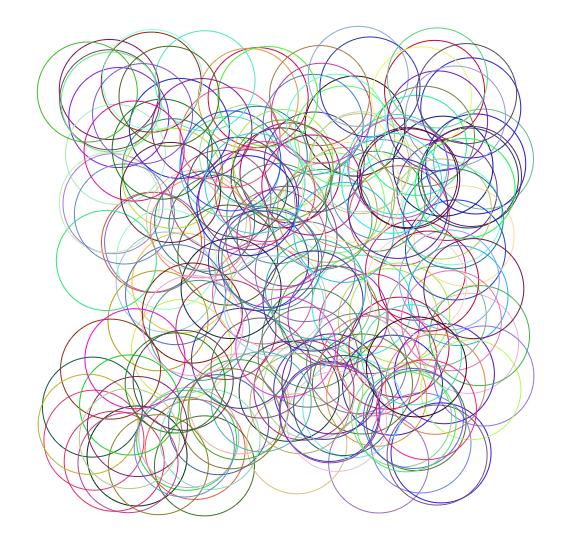
円の色と位置と直径をランダムに描くもの
これらをベースに、変えてみました。
円が全て重なって表示されていくのを、重ならず消えていくように変えたい。
Processing のプログラミングは、上から順番に指示が実行されて、繰り返しは、止めるまで永遠に続きます。
前回のもくもく会で、白い背景 background(255) の指定を入れることで、見た目の図形が重ならず、毎回新たに表示されるように見えることをやったのを思い出しました。
参考にした Processing入門の円は、アナログで言うと、透明なフィルムに円を描いたものをどんどん重ねていったようなもので、全ての線が残っています。
それを、白い紙に円を描いたものを重ねていくようにして、毎回いちばん前の円が見えている状態になるようにしたい。
それから、円が表示される速度を、もう少しゆっくりにしたい。
これも、前回のもくもく会のスケッチの中に見つけました。
1秒間に何回画面が更新されるかを表すフレームレートを使っていました。
frameRate() 関数です。
で、できたのが、こちら。
もう一つは提出しなかったけど、円の大きさもランダムの方が動きがあってよかったかな。
本当に難しいことはできず、三角関数などは使えてないですが、とりあえず、できた!
達成感で、とりあえず、自分を褒めました。
ほんの少しずつでも、やってみよう。
Processing で色々おもしろいものが作れるようになったら、Tシャツにプリントしたり、バッジを作ったりできるんじゃないかと思ったら、やっている人がいました。
私が参考にしている本「ジェネラティブ・アート」にも関わっている?
reona396さん。
SUZURIやBOOTHというサービスで販売しているのをみて、夢が広がりました。
良い夏休み1日目でした。
投稿者プロフィール

-
日々、自分が機嫌よく過ごすために、いろいろやってみたことを書いてみます。
詳しいプロフィールはこちら
最新の投稿
- 2020年2月28日プログラミングProcessing部 課題「記号と落下」
- 2020年2月15日プログラミングRails Girls Nagoya More! #49 に参加しました。
- 2020年2月13日ツールストレングスファインダー再び
- 2020年2月8日ツール『Webを支える技術』読書会に参加しました。